Don't hesitate to send me your stylesheets, I'll put it here ;-).
Appearance

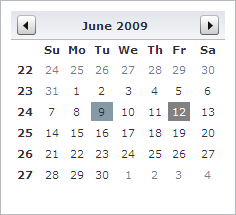
By default, the calendar has this appearance. You don't need to add a stylesheet, all the styles are included in the script. No, the styles are not embedded in the html code. The first time a calendar is loaded, it simply add the default stylesheet dynamically.
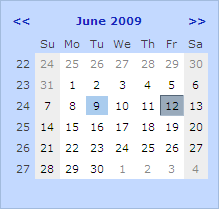
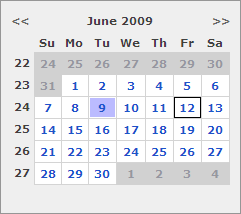
Of course, you can change it if you want. Just set the Calendar.defaultCss to false before create the first calendar.
Here is the list of classes available:
calendar, embedded, panel, now, now.disabled, previous, next, hidden, today, selected, before, after
Download the default css to make your own: default css